「ブログを装飾してオシャレにしたいけどcss等のコードが難しいし時間がかかる」
わたしはワードプレステーマ「SWELL」で手間をかけずオシャレな装飾にするわがままをかなえました。
この記事ではSWELLでどの程度の装飾が・どれほど簡単に行えるのか?を解説をします。
 りょう
りょうブログ運営6か月。
無料テーマCocoonで30記事ほど書き、6か月目にSWELLへ移行。
まずはワードプレスの装飾で悩むポイントを見ていきましょう。
ワードプレスの装飾の悩み

ブログ初心者にはcss、htmlなどのコードを使いこなして記事を量産していくのは難しい・・・。
わたしがブログを始めたのは2020年9月。
それまではcssなんて知らなかった。htmlはなんか聞いたことあるなというくらい。
装飾どころか文字サイズを変えたり太字にするのも怪しいレベル。
初心者にコードをいじり短時間でオシャレな装飾にするのは難しい。
つづいて私がブログ装飾にはまって数時間抜け出せなくなった事例を見ていきます。
皆さんにも共感できるポイントがあると思います。
トップページの装飾に時間がかかる
カラーとかヘッダー・サイドバーをいくら調整してもパッとしない時ありますよね。
かっこいいトップページをつくるぞ!と意気込んで、ベテランブロガーの記事を見ます。
似たようなデザインにしようとがんばりますがどこかが違う・・・?
「ヘッダー高さもう少し小さくしたい。」
「カラーと全体の雰囲気がちがうな。」
 りょう
りょう時間をかけて、変えれば変えるほどおかしくなる気がします。
気づけば数時間はまってた時もありました。
そしてこの時間を記事の執筆に当てれたらと泣きそうになりながら、記事を書いていきます。
つぎに私がデザインのくずれにはまって抜け出せなくなった話を紹介します。
ブログカードの装飾がくずれて表示される
おしゃれなライバル記事の内部リンクのブログカードに憧れる!
けどcssでの装飾がうまくいかない。
ちなみに「ブログカード」とはこれ。
わたしもCocoonのデフォルトのブログカードをおしゃれに変えようとしました。style sheetへcssをコピペするというカンタンな作業でした。
しかし、思うようにビジュアルが表示されずここでも数時間ハマりました。
ライバル記事のようなブログカードにしたいですがうまくいきません。
 りょう
りょうデザインはこだわりすぎるな。
と初心者のうちは言われますが...
そうは言っても妥協はしたくない。
見出しの装飾がくずれて修正に3時間
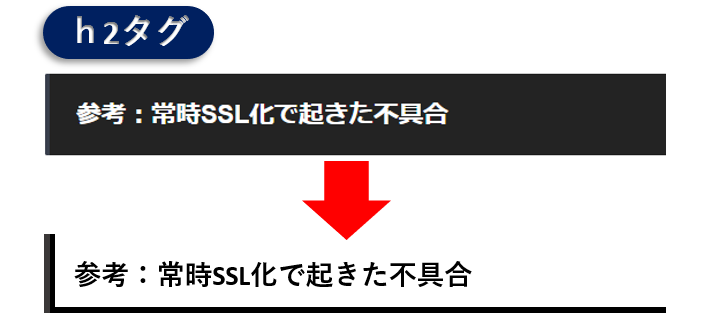
常時SSL化(※ブログのurlをhtml→htmlsにする作業)をした際に見出しのタグが下の画像のようにくずれました。
当時のテーマはCocoonです。

本来は全てブラックですが一部が欠けてます。
この時はいくらcss(styleシート等)をいじりまわしても直らず。結局Cocoonテーマのスキンを変更し気づいたら直ってました。
これも2時間ハマりました。
 りょう
りょう小さなデザインの崩れでも初心者にとっては大変な労力がかかる。
正直このcss、htmlの装飾で悩んだ時間があればブログ記事1,2本は書けました。
読者の皆さんも当てはまる点ありましたでしょうか?
コードの扱いに慣れる努力をし続ける選択肢もあります。
わたしは簡単にオシャレなデザインのサイトにして記事装飾にも悩みたくないと思いSWELLにしました。
ではこのワードプレス有料テーマSWELLでどれだけ簡単に装飾できるか見ていきましょう。
ワードプレスの装飾の悩みはテーマSWELLで解決

有料テーマSWELLでcssなどのコードを使わずにやれることを紹介します。
トップページの装飾
トップページは下の3つについて紹介します。
- スライダー
- ピックアップバナー
- 記事一覧
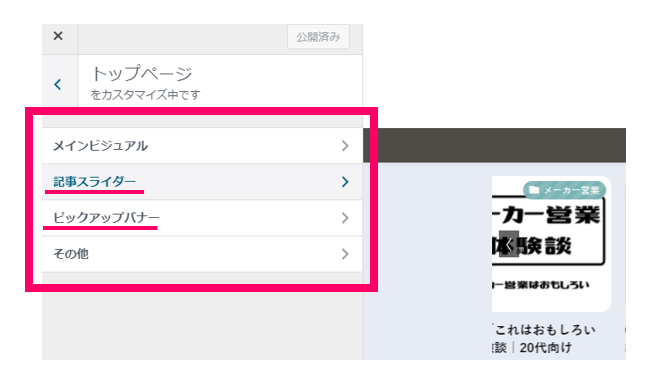
これらは全てSWELLのカスタマイザーの装飾で簡単にできます。
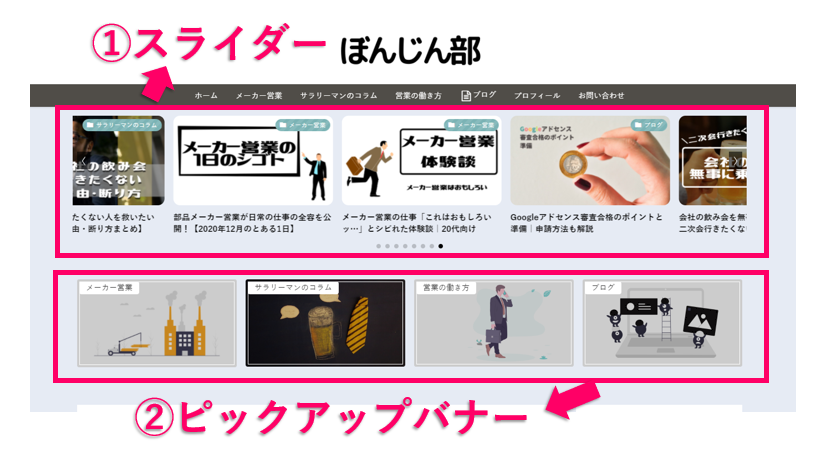
当ブログの下の画像の位置のものとなります。



①スライダー
スライダーとはブログトップページの上のほうで記事の画像をスライドさせるものです。
コードならできる気がしませんが、SWELLには実装されています。
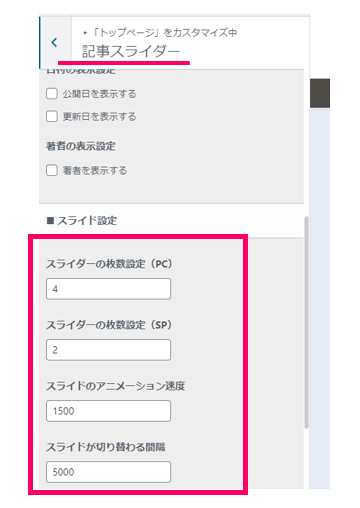
下の画像のSWELLのカスタマイザーで簡単に表示枚数・スピードなど調節できます。


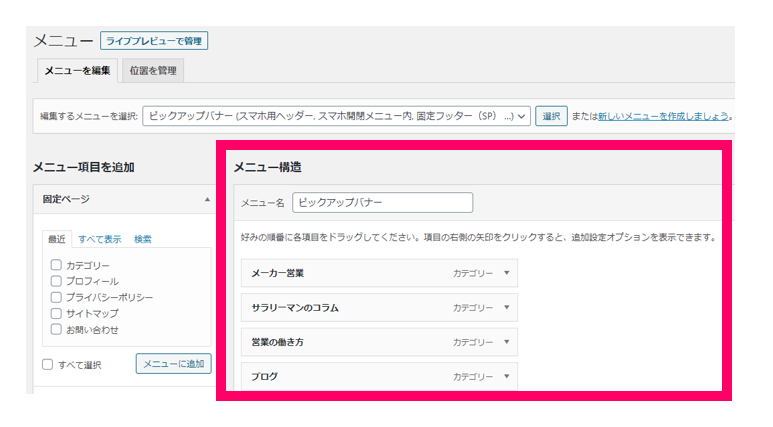
②ピックアップバナー
こちらもピックアップバナーをコードいらずで簡単にトップページに設置できます。
もちろん無くすこともできますよ。

③記事一覧
当ブログのトップページの記事紹介は「固定ページ」で作成しています。
SWELLでは固定ページをそのままブログのトップページに表示できる。
▶固定ページの作成画面の抜粋


css等のコードにたよらず、簡単にブログ装飾ができそう!
無料テーマCocoonの時は到底やれないようなオシャレな装飾です。
SWELLを使えばカスタマイザーで簡単にできます。
つづいて、ブログ内部のボックスデザイン・吹き出しなどを見ていきましょう。
ブログ記事の内部の装飾
記事内の装飾も簡単に作成できます。
- ボックスデザイン
- 吹き出し
まずはボックスデザインから見ていきましょう。
ボックスデザイン
下の画像が記事作成ページに表示されています。

これらを選択するだけです。たとえば 、左上のボーダー・スタイルを選びます。
通常の枠とストライプの組み合わせでこのようなボックスデザインをコード要らずで作れてしまいます。
ボックスデザイン
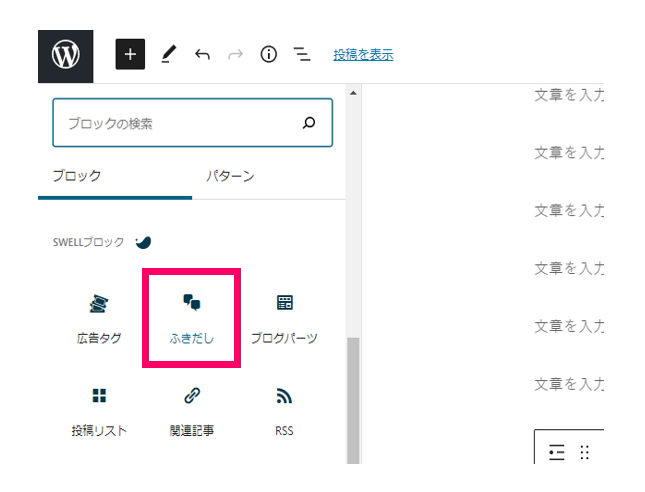
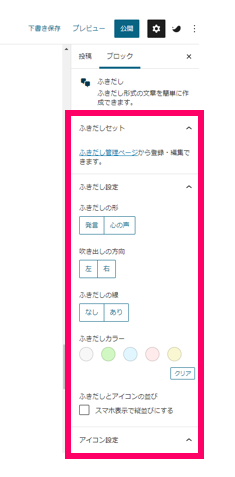
つづいて吹き出しの作成です。
吹き出し
こちらも記事内の画面です。


上の画像のように色々と選べますし、ボタン一つで簡単に設置できる。
Cocoonの時には吹き出しの仕様を変えるために、ダッシュボードに戻る必要がありました。

いままでは吹き出しの作成は
手間がかかるから、結局あんまり使わなかったな。
以上、有料テーマSWELLでcssなどのコードを使わずにやれてしまうことを紹介しました。
ワードプレスの装飾の悩みを解決するには?

わたしの場合は有料テーマSWELLへ変更することは効果抜群でした。上で説明してきたように、テーマのデフォルトの仕様で簡単にやれることが非常に多かったからです。
初心者の皆さん。有料テーマは本当におすすめですよ。記事を書くのが本当に楽しくなります!
色々なテーマがありますのでぜひ吟味してみてください。
ちなみに、Cocoonユーザーは乗り換えが簡単にできるプラグインもありますのでSWELLへの移行がおススメ。
記事は以上です。




コメント