「お問い合わせフォーム本当に必要?」「とりあえず作るか…ページがごちゃつくなら省いてもいいかな。」
そんな程度のものと思ってませんか?
- 読者ファーストのブログを目指すなら設置しましょう
読者だけでなく企業と連絡を取る窓口となります。
フォームがあればサクっと連絡取れるけど、無いとめんどくさいと思われます。
設置作業は10分。
それではさっそくお問い合わせフォームを設置しましょう。
お問い合わせフォームとは?
ズバリこれです。

読者の応援の声、ブログのためになる指摘。企業・アフィリエイトサイトからの問い合わせをもらうために設置します。
これが無いとわざわざSNSを辿ってDMで連絡したり、いろいろと手間をかけなければいけません。
![]() あったほうが読者を考えていて親切。
あったほうが読者を考えていて親切。
Googleアドセンス審査に効くとも言われています。そう聞くと設置したほうがいいかな?と思えてきますね。
続いて作成の方法です。
お問い合わせフォームの作成
プラグインContact Form7で作る
WordPressブロガー向けの紹介です。
こちらのプラグイン「Contact form7」を使って10分で設定可能。

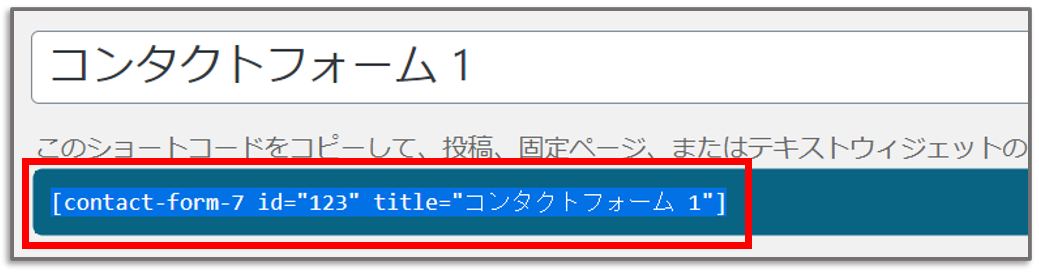
まずはプラグインをダウンロードし、ダッシュボードの「お問い合わせ」から下の画面を開きます。

下記のテキストをコピーしてください。

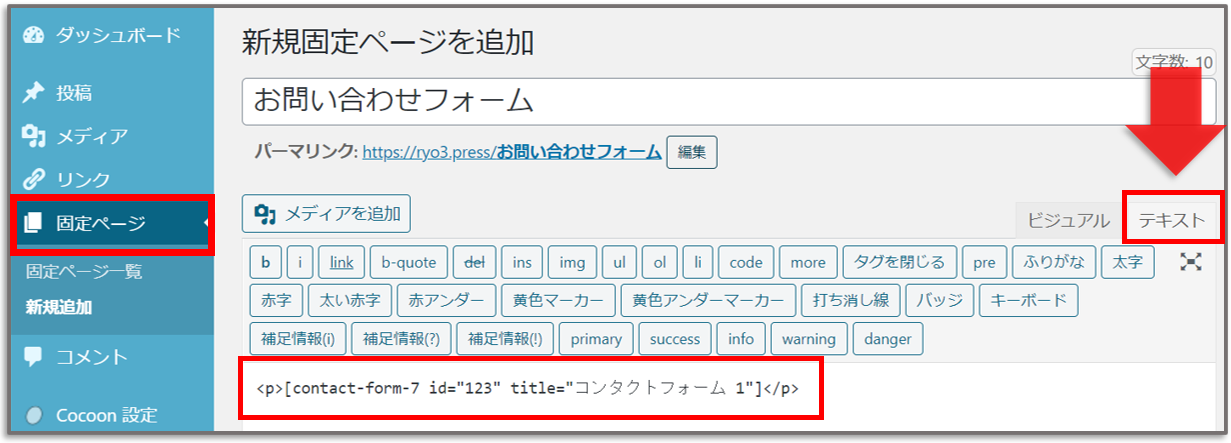
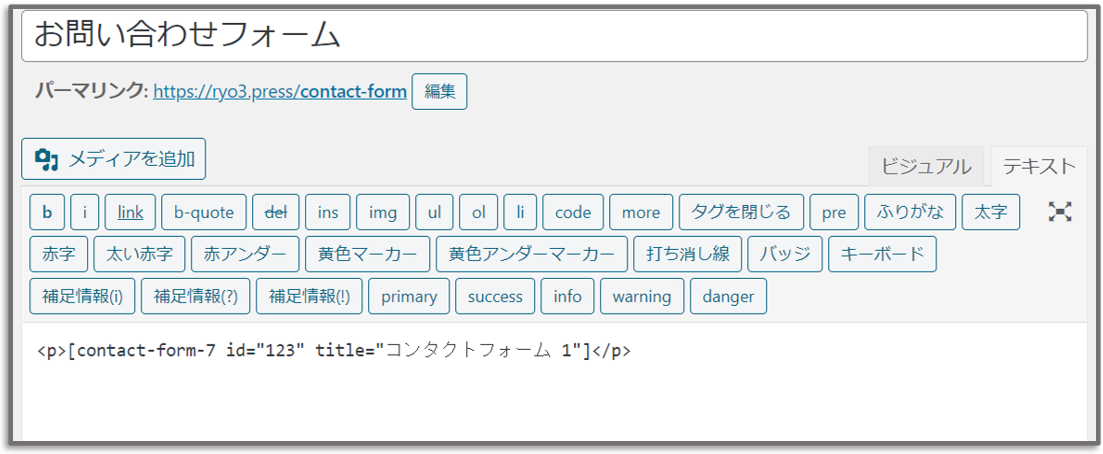
固定ページを新規作成します。テキストのタブを開き文書内に、コピーしたテキストを貼り付けます。

パーマリンクの設定も忘れずに。
>>パーマリンクの設定方法|ブログ初心者向け


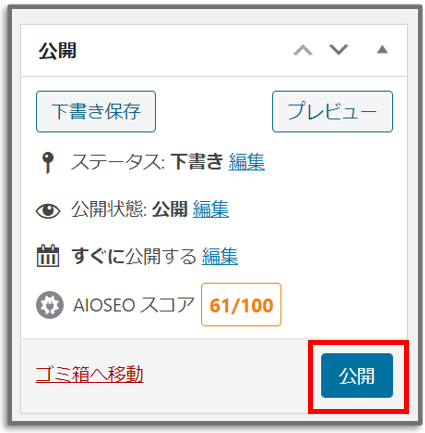
これで新規の固定ページをお問い合わせフォームとして作成完了。公開しましょう。

つづいて、Wordpressテーマ「Cocoon」でのお問い合わせフォームの設置方法を解説していきます。
【参考】お問い合わせフォームの設置「Cocoon」
わたしはヘッダーのトップメニューにお問い合わせフォームを設置しています。さきほど作成したお問い合わせフォームをこのようにブログ内に設置しましょう。

(※現在当ブログはCocoonからSWELLへテーマを変えており見た目が変わっていますが考え方は同じです)
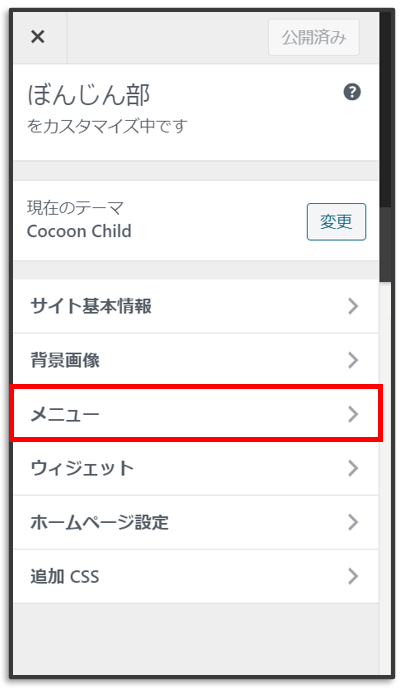
WordPressダッシュボードの外観→カスタマイズを開きます。下記のメニューを開きます。

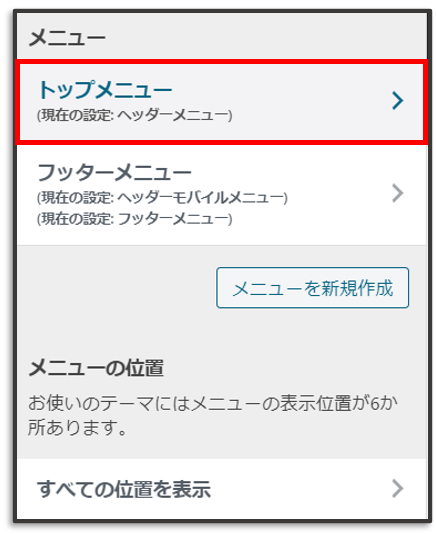
すると、トップメニューがありますのでクリック。

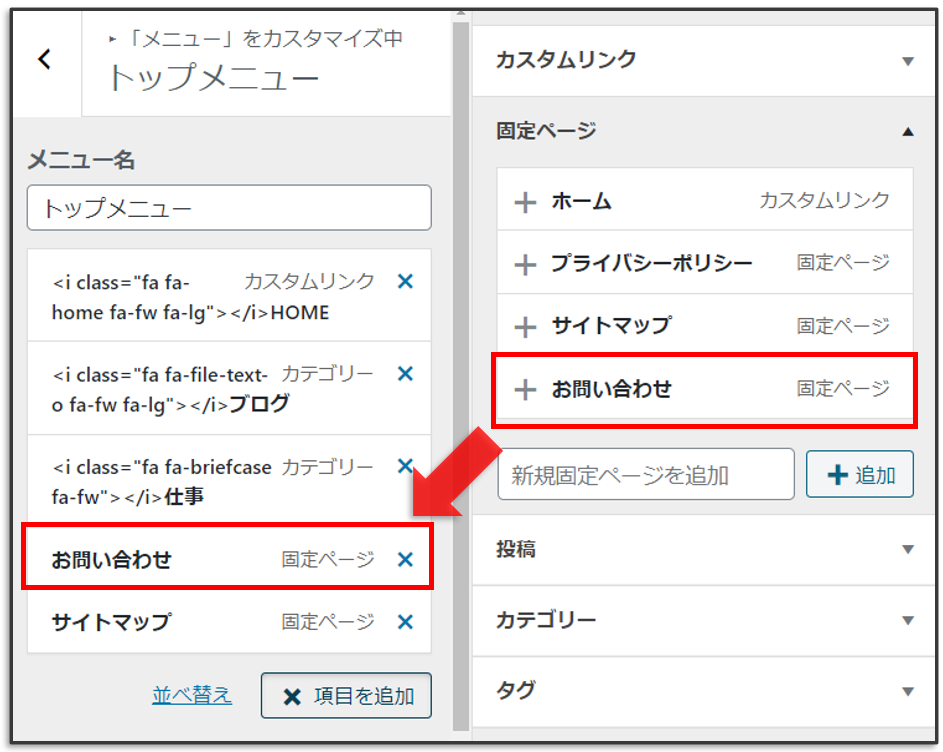
次のページでこのように表示されますので「お問い合わせ」をドラッグ&ドロップで左側へ追加します。

これでお問い合わせフォームの設置作業は終わります。
ここまで読んでいただきありがとうございました。


コメント