パンくずリストは設定していますか?
「パンくずリストってよくわからないし無くても別にいいでしょ?」
わたしも変な名前だしとりあえず気にしなくていいや!と思ってましたが。
パンくずリストはあなたのブログサイトを階層で表示してナビゲーションする重要なもの。
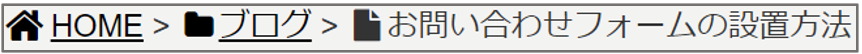
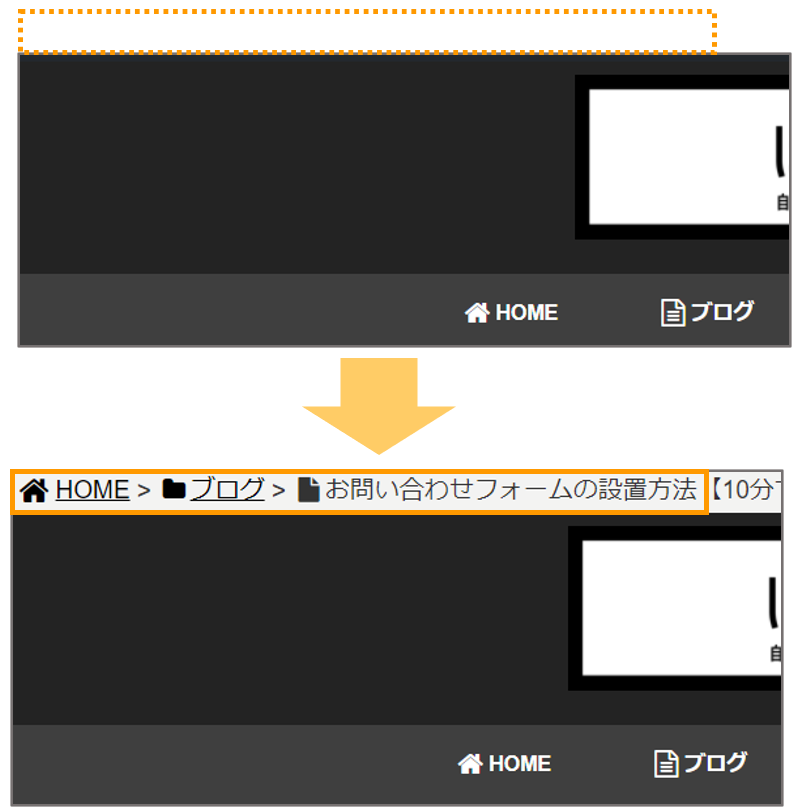
参考に当ブログのパンくずリストをお見せします。

パンくずリストのメリットはユーザーの使いやすさを向上しSEO効果もあること。
ユーザーが使いやすければそれはGoogleからの評価にもつながります。
それでは10分で終わるブログ初心者向けのパンくずリストの設定方法をご覧ください。
パンくずリストとは?
ユーザーがサイトのどこにいるかわかるようにするWebサイトの階層リストの事。
あなたのブログテーマがスポーツだとして、複数カテゴリーに分けるとします。
それを階層にしてリスト化したものをパンくずリストと言います。
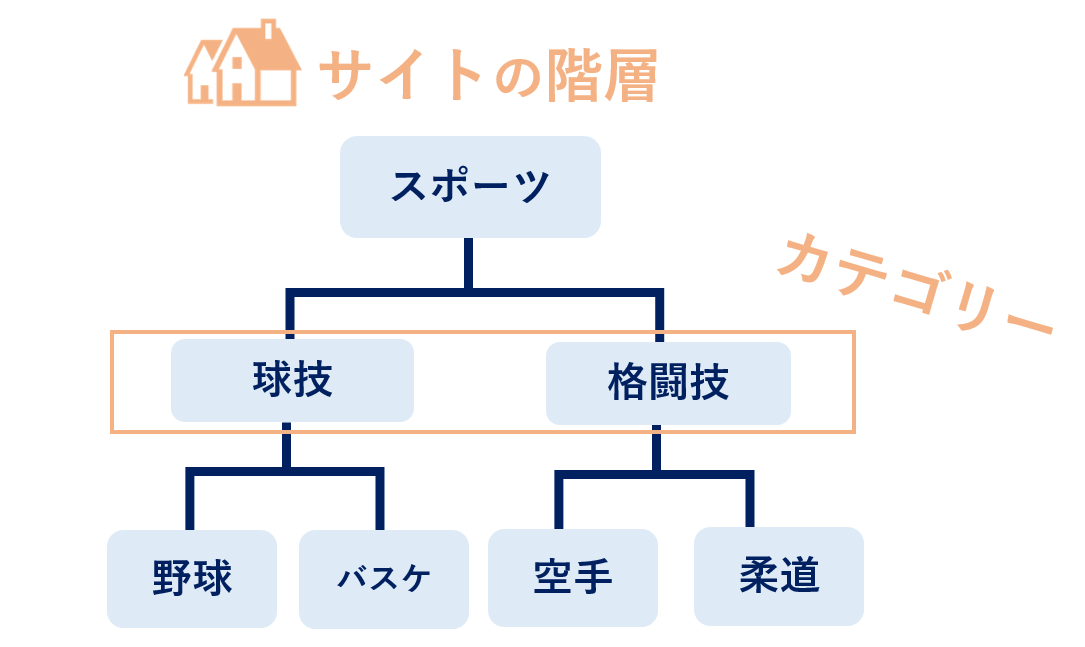
参考に図を作ってみました。基本Webサイトはこのような階層になってます。

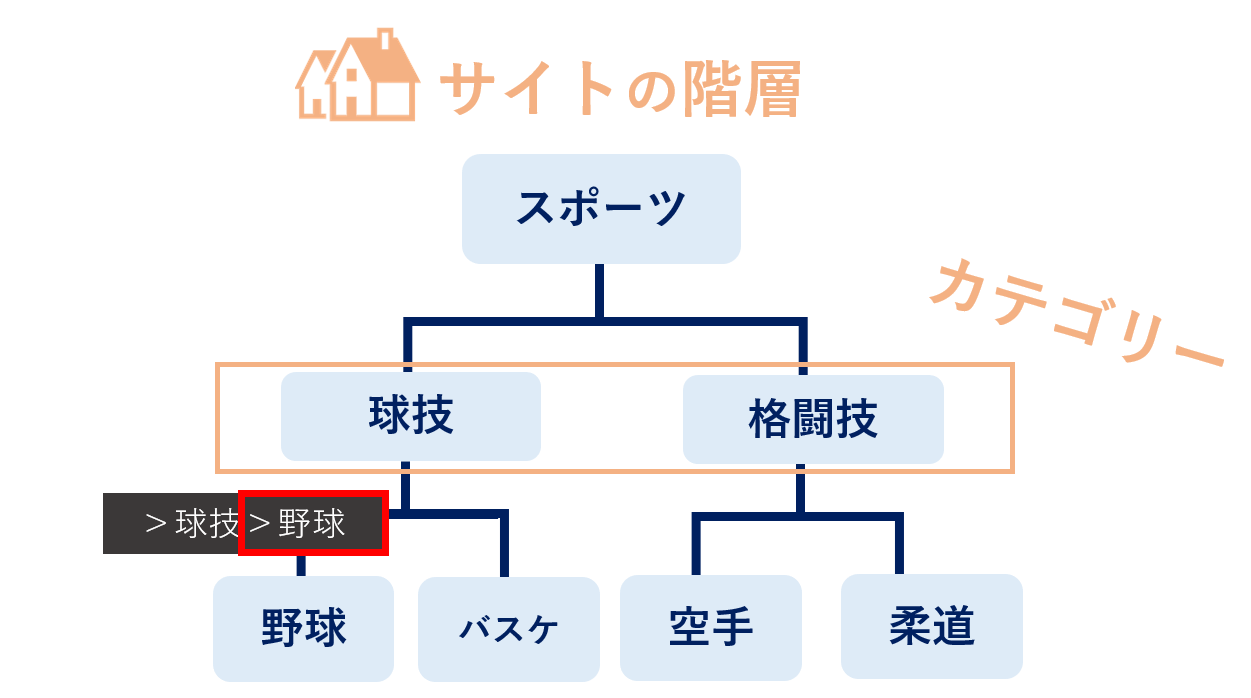
下のパンくずリストの例であれば、自分は球技のカテゴリの野球の記事を見ていると一目で判る。

なぜパンくずリストを設定するのか?次に見ていきましょう。
設定する目的は?
ユーザービリティの向上
ユーザービリティとは、ユーザーから見たサイトの使いやすさのこと。
Webサイトの階層が深くなると、ユーザーはいまサイトの何処にいるか分かりにくくなります。
パンくずリストにはユーザーの現在地の把握を助ける目的があります。
結果的としてサイト内で迷いずらくなることでユーザーの使いやすさの向上につながると言えます。
下の図であれば「いまは球技のカテゴリの野球の記事を読んでいるのか。」といった感じ。

SEOに有利
パンくずリストでサイト内の階層を整理することで、クローラーにサイトを巡回させやすくします。
これはSEOにおいては有利に働くため、検索で上位表示されやすくなることにつながります。
■クローラーとは
インターネット上を巡回しておりWebサイトの情報を収集して検索エンジンにしまいこんでいく仕事をしているプログラムです。検索エンジンにしまう事を”インデックス”といいます。
Googleの検索エンジン最適化(SEO)スターターガイド【サイトの階層を整理する】の項目に以下記述があります。
「パンくずリスト」を使用する
パンくずリストとは、ページの上部または下部に表示される内部リンクの行です。訪問者は、パンくずリストを使って、前のセクションやルートページにすばやく戻ることができます。
以上2つの理由からパンくずリストは重要と理解いただけたと思います。
- ユーザービリティの向上
- SEOに有利になる
つづいて設定方法を見ていきます。
パンくずリストの設定方法
プラグインをインストール
「Breadcrumb NavXT」を使います。
ぶっちゃけプラグインでパンくずリストを設定するのが最も簡単なやり方。
コードを使用してやる方法もあるようですがプラグインでのやり方を紹介しますね。
目標は下のパンくずリストをサイトに実装すること。
![]()
こちらが今回のプラグインです。

パンくずリストのデザインを設定
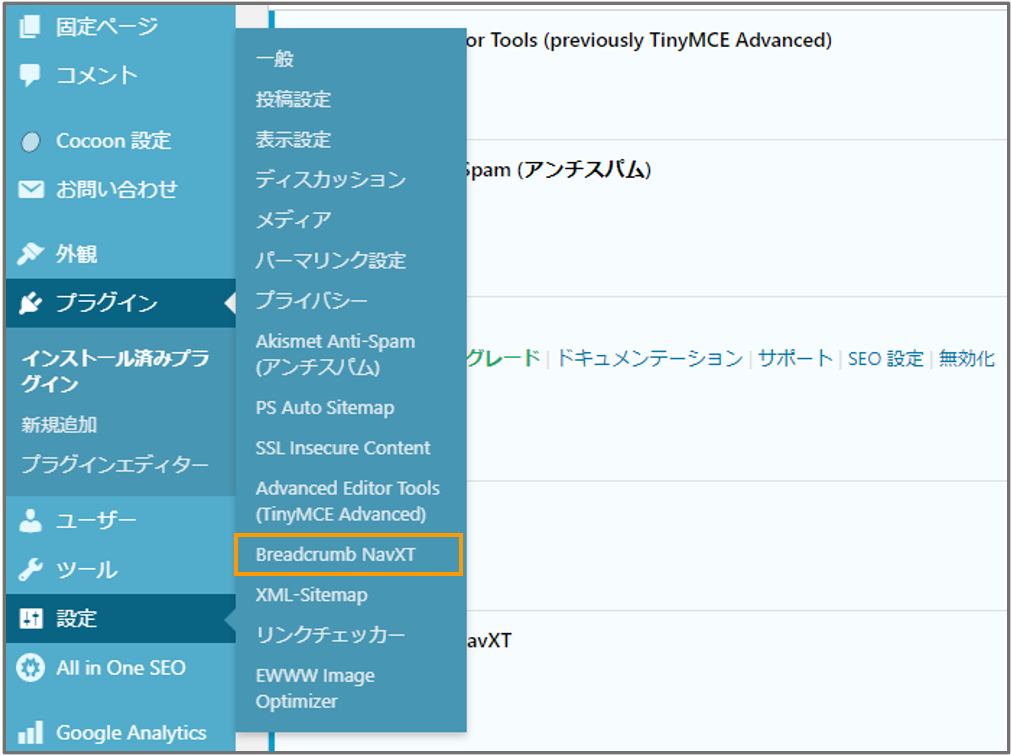
インストール後に設定を開いてみます。

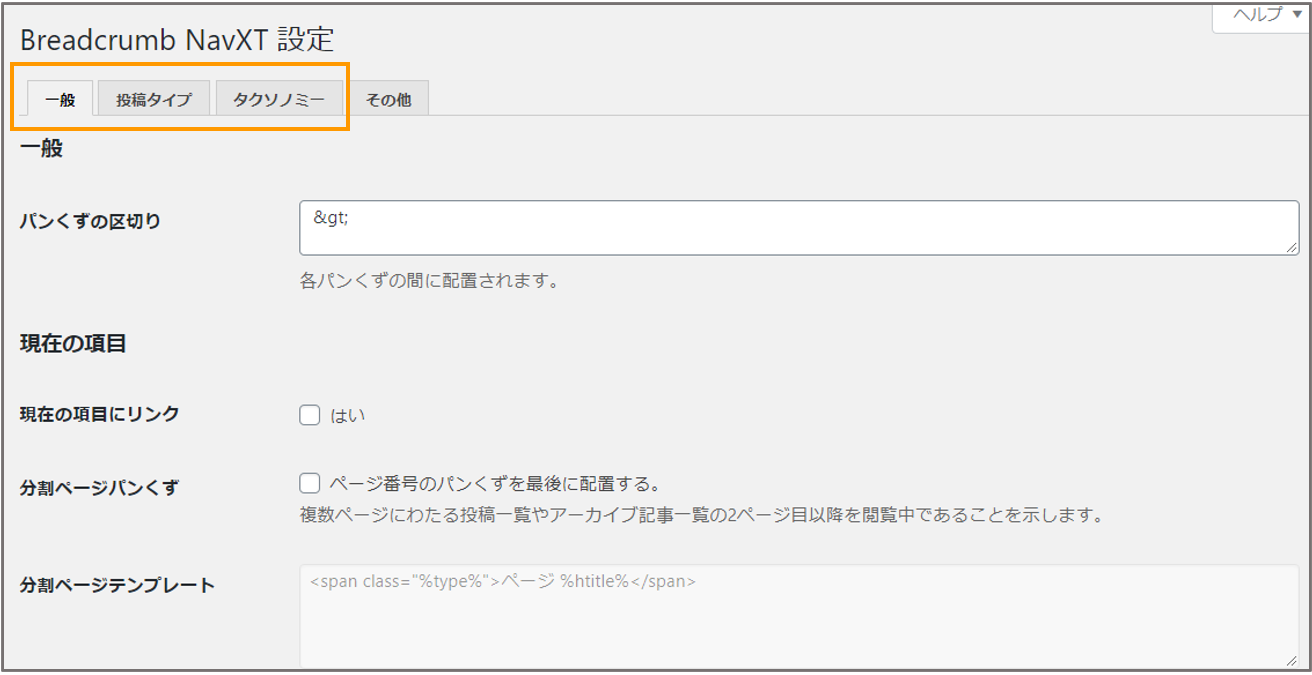
すると下のページが開きます。今回設定するのは3つのタブです。「一般」「投稿タイプ」「タクソノミー」

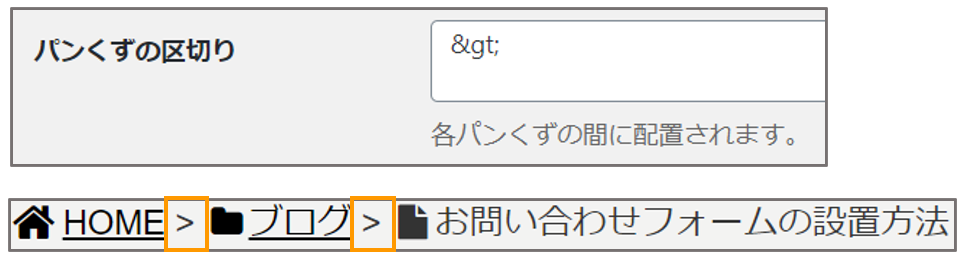
まずは「パンくずの区切り」を見てみます。
デフォルトでは「>」と入っており、これはブラウザで「>」と表記されます。

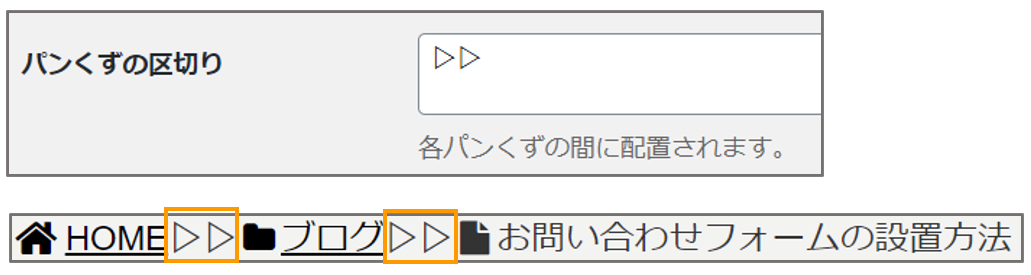
区切りを変えたければ文字を打てば変更できます。

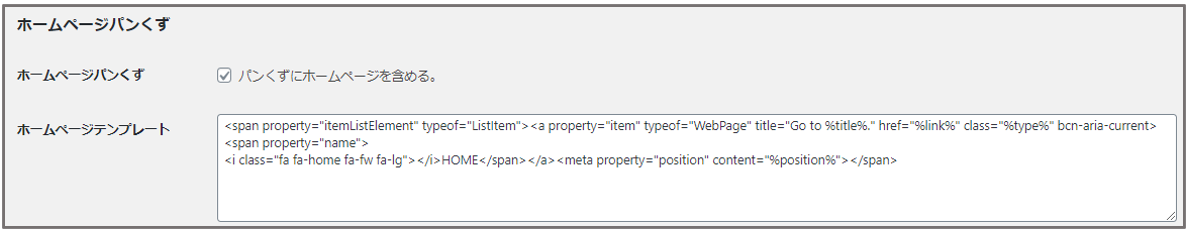
次にこの「ホームページテンプレート」内のコードを見てください。
着色部のようにコードを書き換えます。
この「HOME」はブラウザで表示される文字なので好きな文字に変更して大丈夫です。
その前に書かれた<i class=”fa fa-home fa-fw fa-lg”></i>は家の形をしたアイコンのコード。
これはFontAwesome のサイトからコピペしております。

<i class=”fa fa-home fa-fw fa-lg”></i>HOME</span></a><meta property=”position” content=”%position%”></span>
Font Awesomenについて
無料アイコンのコードが掲載されているサイトで商用利用できる。ブログ運営では非常に便利なサイト >FontAwesome

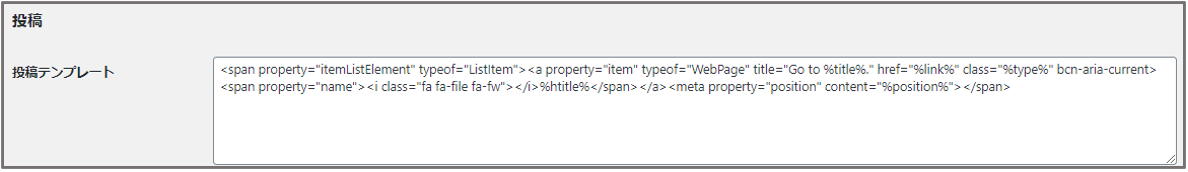
<i class=”fa fa-file fa-fw”></i>%htitle%</span></a><meta property=”position” content=”%position%”></span>
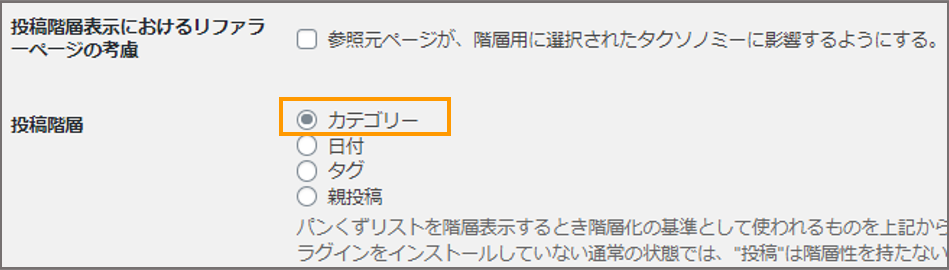
※下のカテゴリのチェックを入れておきましょう。


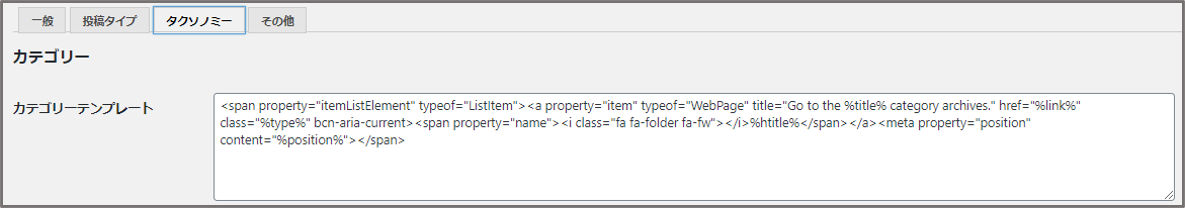
<i class=”fa fa-folder fa-fw”></i>%htitle%</span></a><meta property=”position” content=”%position%”></span>
以上でデフォルトの表記からアイコン付きの表記へ変更されますので「変更を保存」
※アイコンはあくまで私の決めたアイコンです。好きなアイコンにしたい方はFontAwesome からどうぞ。
ブラウザ上に表示させる
前項では表示させるパンくずリストの形を決めました。
次にブラウザ上で表示させるための設定を行っていきます。

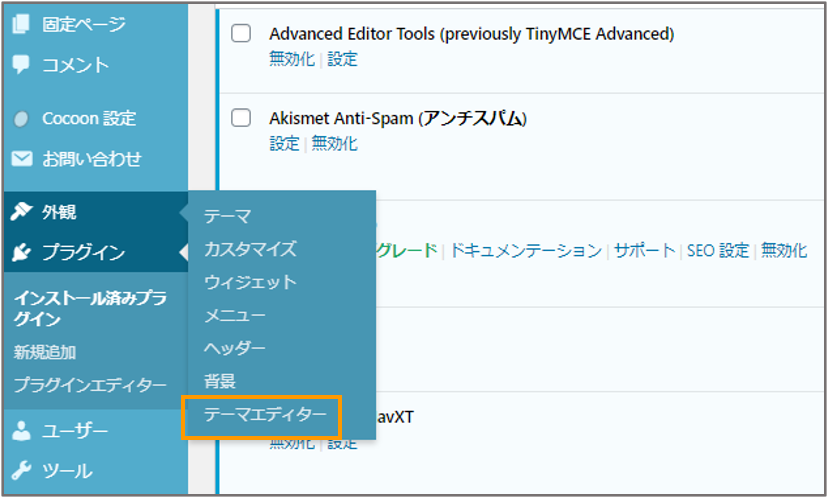
ダッシュボードからテーマエディタ―を開きます。

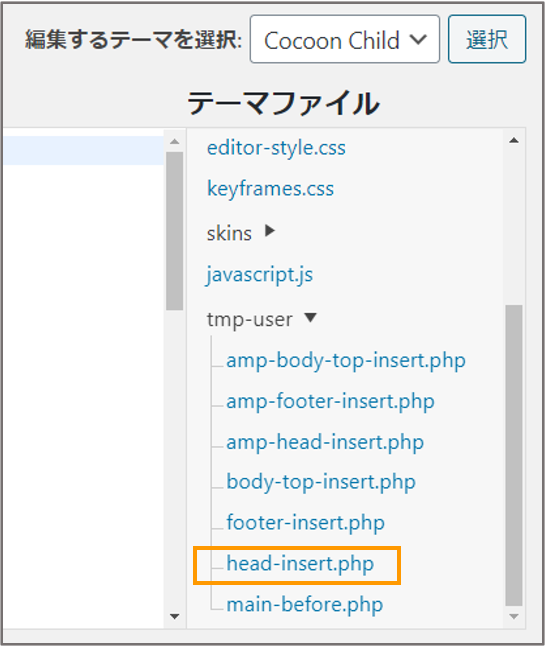
私は無料の「Cocoon」のテーマを使用しています。こちらのhead-insert.phpを開きます。


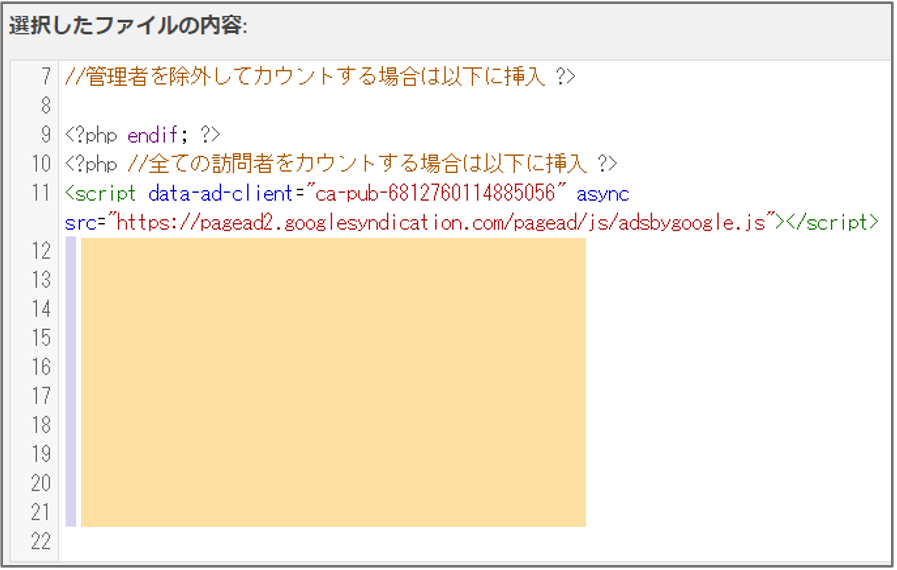
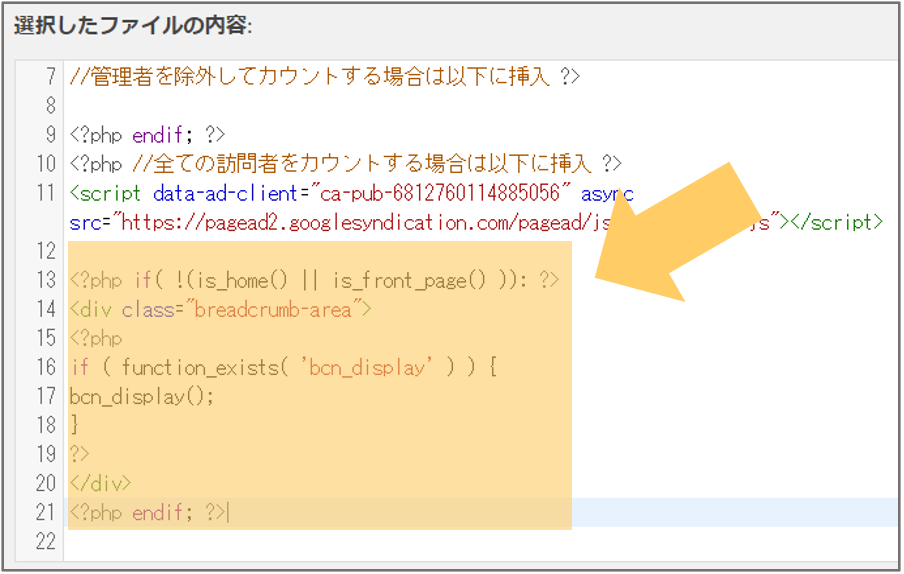
表示されたコードの最下段に下記のコードをコピペする。
<?php if( !(is_home() || is_front_page() )): ?>
<div class=”breadcrumb-area”>
<?php
if ( function_exists( ‘bcn_display’ ) ) {
bcn_display();
}
?>
</div>
<?php endif; ?>

これも設定を保存します。作業はこれで完了。
ブラウザでちゃんと表示されているか確認してみてください。
お疲れさまでした。


コメント