2021年度年末でクラシックエディタが終了する。
「いままでクラシックエディタでやっていたけどやりにくくなりそう。」
「ブロックエディタってどんな感じなん?」
この記事を読めばブロックエディタとクラシックエディタのメリット・デメリットがわかります。
わたしはブロックエディタへの移行の目的も含めてテーマのSWELLへ移行しました。

無料テーマのCocoonでクラシックエディタで
30記事ほど書き、現在はブロックエディタで
書いています。
まずはクラシックエディタとブロックエディタを簡単に解説します。
クラシックエディタとブロックエディタ

クラシックエディタとは?
従来からWordpressユーザーに慣れ親しまれたクラシックエディタ
- WordPress王道の記事作成システム。
- WordPress5.0前までは標準採用されていた。
こちらに使い慣れしんでいる方は多いと思います。
私もブログ始めたてのころブロックエディタよりもクラシックエディタのほうが直感的に使いやすかった。
ブログを始めた2020年9月~2021年2月まではクラシックエディタを使用していました。
クラシックエディタは2021年12月31日でサポートが終了する?
WordPress公式のサイトでクラシックエディタのサポートは2021年12月31日までとアナウンスされています。
ただし使用状況によってはプラグインの継続を評価するとの公式コメントも出てます。
ブロックエディタ(Gutenberg)とは
- 「Gutenberg」とはWordpressのエディタのシステムのことを言います。
- 2018年のWordpress5.0以降ではブロックエディタが標準採用されています。
”ブロック”と言われる文章のまとまりがいくつも組み合わせられひとつの記事が構成されます。
またブロックでボタンやボックスデザインなどさまざまなデザインを挿入できます。コードを使った難しい編集無く、デザイン性に富んだブログを作ることが出来ます。
ここからはクラシックエディタとブロックエディタのメリットデメリットについて解説します。
クラシックエディタとブロックエディタのメリット・デメリット

テキストエディタの使い勝手の違い
テキストエディタとはコードを入力できる記事画面のエディタのことです。クラシックエディタとブロックエディタで次のような違いがあります。
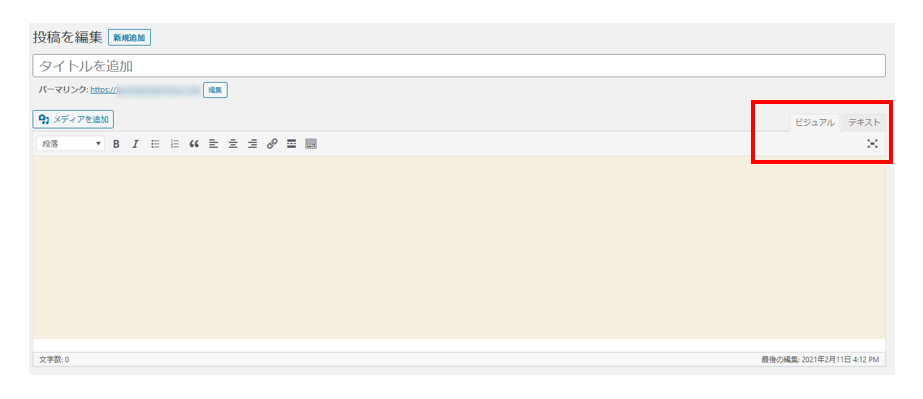
クラシックエディタは?
ビジュアルエディタとテキストエディタを行き来がしやすいです。
クラシックエディタの場合は画像の赤枠のタブを切り替えてすぐにテキストエディタ画面を見れます。
htmlなどのテキストを頻繁に使われる方にとっては直感的で使いやすいと思います。

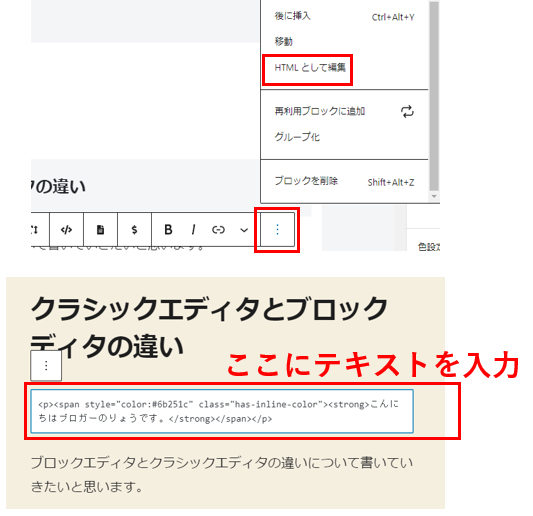
ブロックエディタの場合次のような使い勝手です。
ブロックエディタは?
下の画像のようにブロックのツールバーを開きhtmlで作成を開かないといけない。

しかし、こちらの画面が少し使いにくいですね・・・。残念。
私は現在はテーマのデフォルトの装飾を使っていますので、テキストエディタを使う機会が減りました。このデメリットに関してはあまり感じていません。
テキストエディタとビジュアルエディタの行き来で最低2回のクリックが必要になるのはストレス。

テキストエディタは間違いなく
クラシックエディタのほうが使いやすい。
クラシックエディタとブロックエディタのデザインの操作性の違い
フォントサイズ、カラー、インラインマーカーの追加・調整をササっと使えるかどうか。
これらの使いやすさは記事を書く速さにも関わってきます。ストレスなくデザインの変更が行えるかどうかは大切なポイントと感じます。
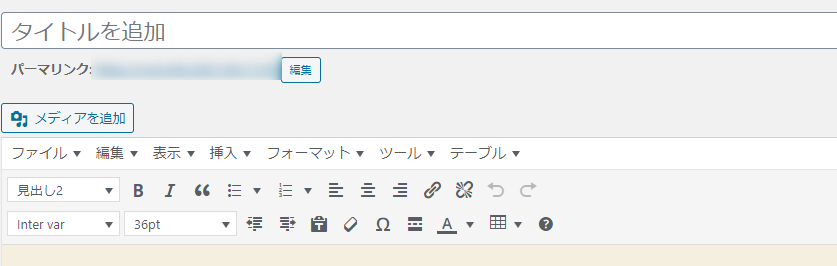
クラシックエディタは?
記事の上部にフォントサイズ・カラーの変更、リンク挿入などのボタンが集まっておりシンプルで直感的に使いやすい操作性です。
ボックスデザイン・吹き出しなども上のツールバーからワンタッチで記事に挿入できるのが使いやすくて嬉しいですよね。

凝ったデザインをやるにはテキストでcss・htmlを駆使して装飾していくやり方になります。
クラシックエディタはテキストをいじりやすいので、cssなどを使ったカスタマイズ性が高いのが魅力です。
つづいてブロックエディタのデザインの使いやすさをご覧ください。
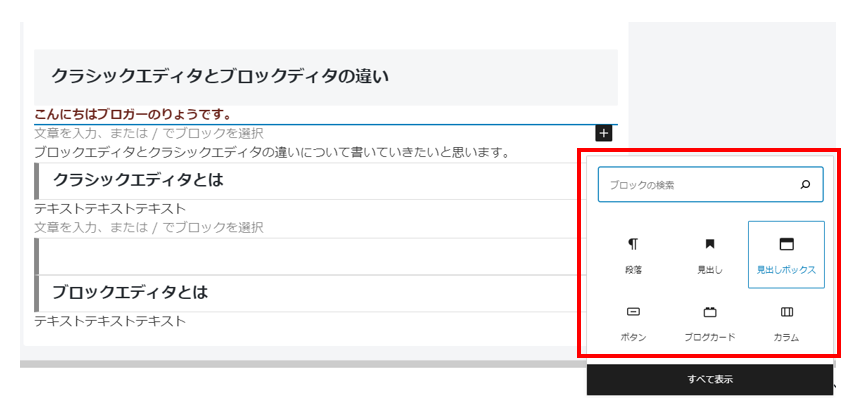
ブロックエディタは?
こちらのブロックのツールバーからデザインの変更を行います。

ただし、ツールバー内に無い”ボックスデザイン”などを選択するには2クリック以上が必要。


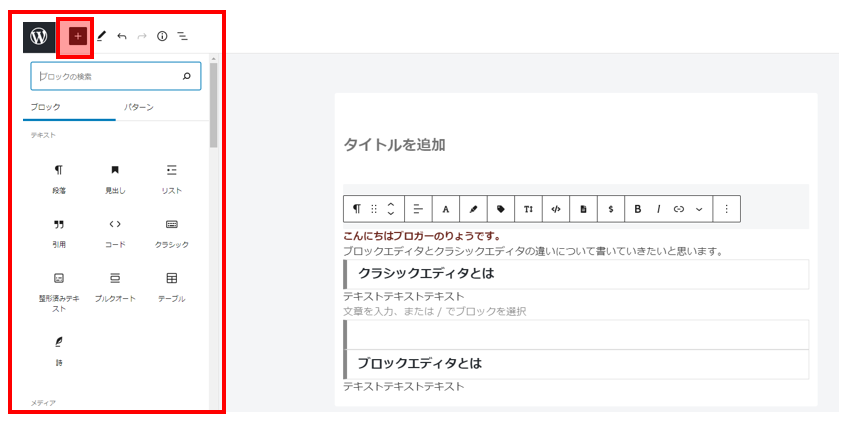
左上のWordpressの横の+ボタンからサイドバーを出さなければなりません。若干時間がかかりますしクラシックエディタのほうが早い。
ただ、実装されているブロックのデザインの豊富なテーマを選べば、テキストをいじらずオシャレなボックスデザイン・吹き出しを選択するだけで簡単に出すことが出来ます。
テキストでカスタマイズせず、豊富なデザインを操れるというのがブロックエディタの魅力でもあります。
クラシックエディタとブロックエディタとの書き味
つづいて、クラシックエディタとブロックエディタの記事を書くときの印象です。
クラシックエディタ
✔︎ シンプルで直感的に操作しやすいですし、作業スピードはやクラシックエディタのほうが早いかもしれません。
そしてhtml・cssなどカスタマイズを多用する人は断然クラシックエディタが使いやすいと思います。
直感的な言い方になりますが、記事を執筆しているという感覚が強い。
 りょう
りょうカスタマイズ性が高いのが魅力です。
css・htmlなどをいじりたい人向け。
ブロックエディタ
✔︎ 記事の全体の調整・修正、並び替えが簡単です。
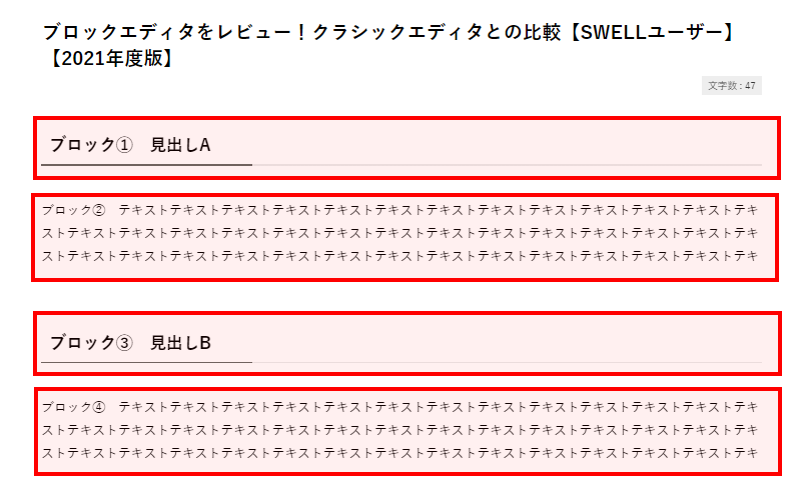
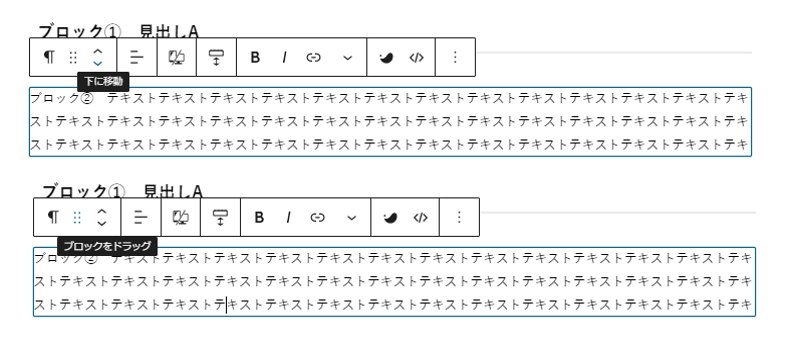
操作性は下記画像を参照。
このようにブロックに分かれています。

ブロックのツールバーで「下に移動」や「ブロックをドラッグ」をして移動できます。

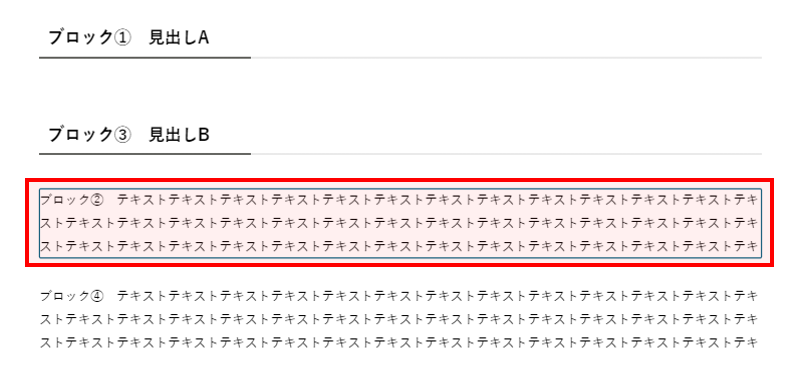
このようにブロックごと位置を変えられる。

記事の全体の調整・修正、並び替えは簡単です。
あとはブロックの種類が豊富なのでデザインのバラエティを追求したい人に好まれます。
言ってしまえばこんな人向けです。
「吹き出しとかボックスデザインとかこだわりたいけど、cssが使えねー」
クラシックエディタに慣れている人は慣れるまで苦労します。
 りょう
りょうオシャレなボックスデザイン・表・吹き出しを
ワンタッチの操作で使いたい人はブロックエディタおススメです。
ブロックエディタを使うならSWELLがおススメ

SWELLのオリジナルブロックがオシャレで使い勝手が良い
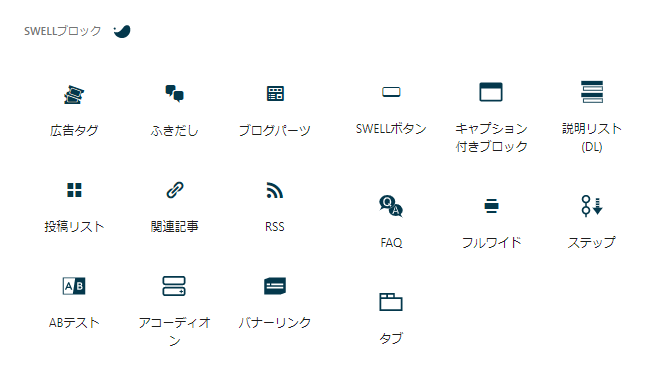
SWELLにデフォルトで搭載されているオリジナルのブロックが種類豊富でオシャレです。

これらはSWELLにオリジナルで実装されているブロックの種類です。
吹き出し
こんな感じでクリックで選択するだけで吹き出しを簡単に出せます。
 SWELLユーザー
SWELLユーザー選択していくだけなのでカンタンですね!
 りょう
りょうシンプルな操作性はSWELLの魅力の一つですね。
ボタン
これらのボタンも簡単に出せる。cssなどの煩わしいコードは不要です。
ステップ
ステップも吹き出し・ボタンと同じように選択するだけ。
サイドバーから選択するだけです。
色も自分の好みの色を選んでいけます。
こんな感じでSWELLのブロックはコード要らずでシンプルにオシャレなデザインに仕上げる事ができます。
ブロックエディタを検討するならSWELLはおすすめのテーマですので紹介させて頂きました。
さて、ざっくりとクラシックエディタとブロックエディタの違いはわかっていただけましたでしょうか。
使いにくいと評判のブロックエディタもなかなか悪くないですよね。
クラシックエディタは2021年12月31日にサポートが終了する予定です。
これを機にテーマの変更もご検討してみるのもありだと思います。
記事は以上となります。



コメント