ブログサイトにアクセスするとこの表示が出ていませんでしょうか?

わたしはサイトのセキュリティに関する警告と知らずに放っておきました。後々調べてみるとSSL化という処置をすることで警告が表示されなくなると分りました。
サイトがSSL化されると http → https と表記され、Googleには「安全性の高いサイト」と認識されます。
SSL化されていないブログサイトを運営されている方はぜひササっとSSL化しちゃいましょう。
SSL化とは何か?設定方法についてこの記事でカンタンに解説していきます。
SSLと常時SSL化の目的について

SSLとは?
SSLとはSecure Sockets Layerの略称です。セキュア・ソケット・レイヤーとはアメリカのIT企業が開発したインターネット上の通信のセキュリティ規格のこと。インターネット上のブラウザとサーバー間の通信を暗号化する仕組みのことです。
常時SSL化の目的とは?
一言でいえば「ネットワークのセキュリティを強化しWebサイトと利用者(読者)を安全につなぐこと」です。
常時SSL化されてない場合にどうなるか?
これらはあくまで可能性の話ではありますが、未然にこのような被害を防止するためにもSSL化はブログサイト運営において重要と言えます。
GoogleのSSL化に対する考え
Google Chrome 68からSSL化されていないURL(http:~)で「保護されてない通信」と利用者へ向けた警告表示がされるようになっています。
![]()
Googelとしては利用者に対して「安全なサイト」を利用して欲しいと考えています。
つまりSSL化されているサイトのほうがGoogleからの信頼性の評価が高いと考えてもいいのではないでしょうか。
SSL化設定の方法
XserverでのSSL化設定
Xserverでの常時SSL化の方法
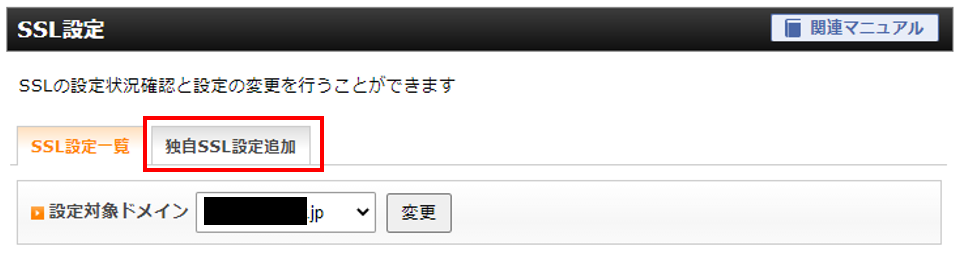
サーバーパネルにログインしSSL設定へ入ります。

この独自SSLというのがXserverでは無料で取得できるSSLになります。これを取得していきます。

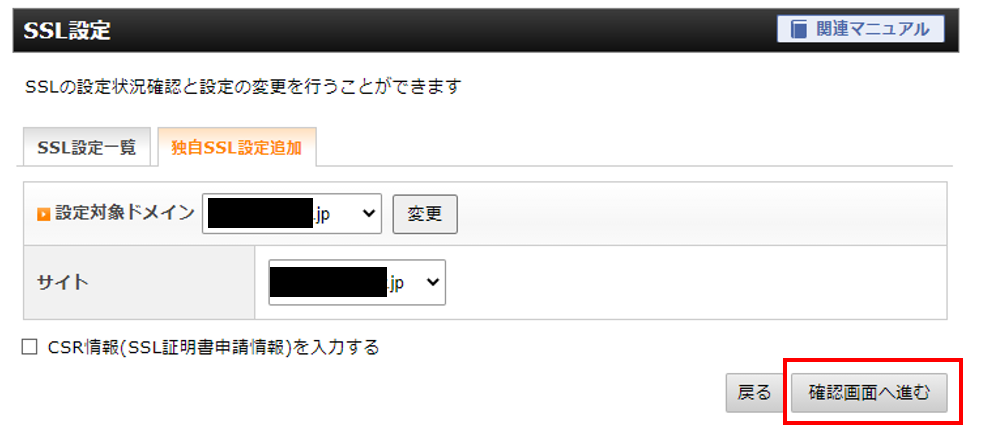
「選択する」を選び、「独自SSL設定追加」を選んでください。

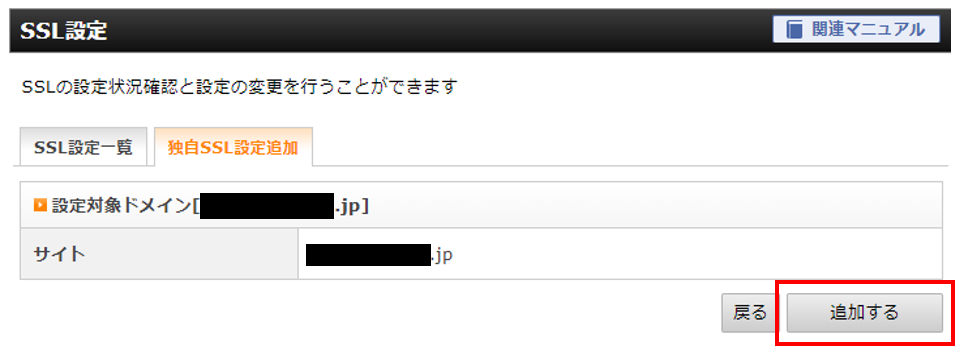
そして「確認画面へ進む」を押してさらに「追加する」を押します。


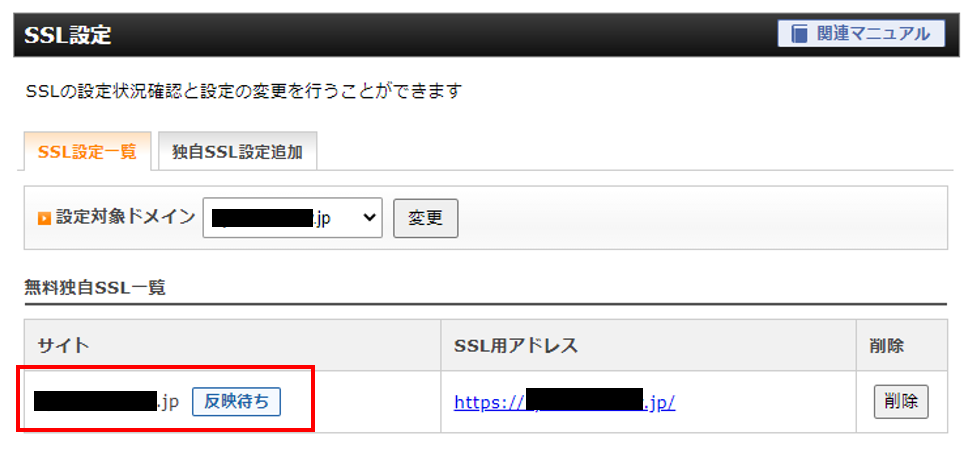
すると下記図のように「反映待ち」となると思いますのでこれで独自SSLの設定はOKです。※反映まで1時間ほどかかります。

続いてリダイレクトの設定をします。
リダイレクトとは
ブログサイトを新しいURLへ変更した際、古いURLへアクセスしても新しいURLのほうへ転送するようにすること。
今回はSSL化によりブログのURLがhttpからhttpsへ変更されますので、その転送、つまりリダイレクトの処理をサーバーに対して行います。
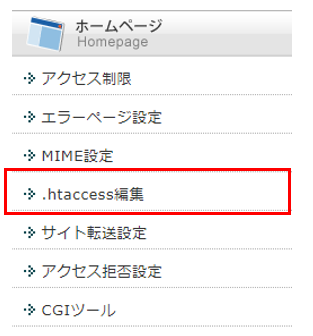
Xserverのサーバーパネル「.htaccess編集」へ入ります。

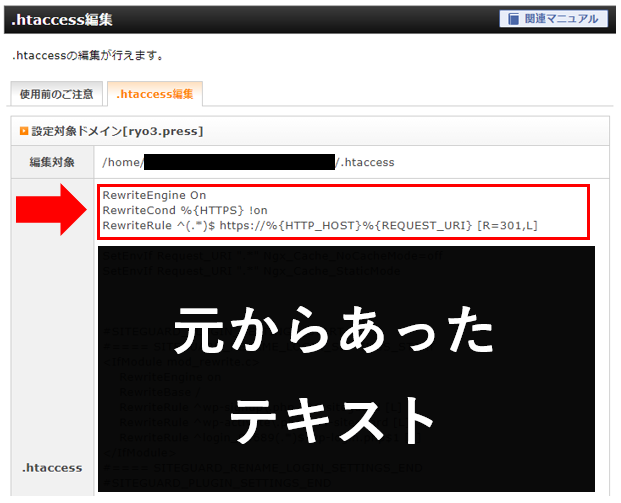
「.htaccess編集」へ下記のテキストをコピペで追加してリダイレクトされるように登録します。下記図の通り元から記入されているテキストの上にコピペでOKです。
このテキストをコピーする。
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]

リンクの書き換え(http→https)
記事内のURLをhttpからhttpsへ書き換えましょう。
リダイレクトはしているのでhttpにアクセスされてもhttpsのURLに飛ぶ仕組みにはなっていますが、記事内のURLはhttpのままとなっています。
書き換えにはこちらのプラグイン「Search Regex」がおススメ。

インストールし有効化したらプラグインを開きます。
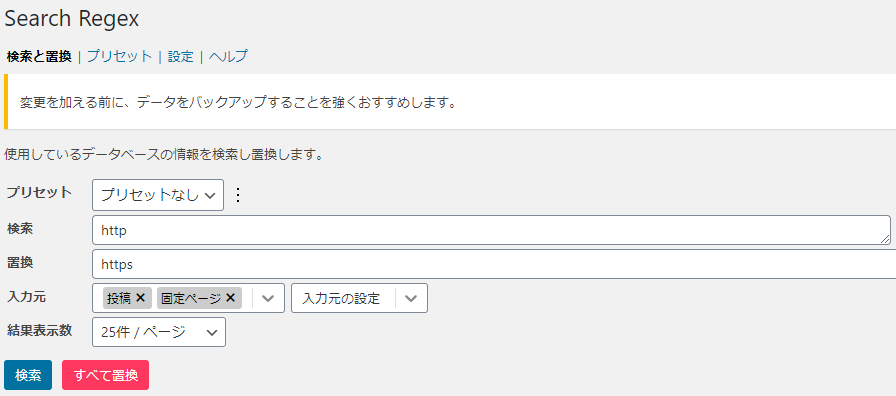
「検索」には変更したい単語。「置換」には変える単語を入力します。例えば下図では「検索」http「置換」httpsと入っております。これで記事内のhttpをhttpsへ書き換えることが出来ます。

これでSSL化、記事内のURLの書き換えも完了です。 こちらの面倒くさい作業をプラグインで1発で終わらせたい場合は次のプラグインをどうぞ。
プラグインで常時SSL化設定する
SSL化用のプラグイン「Really Simple SSL」
一瞬で常時SSL化を終わらせたい人におススメのプラグイン「Really Simple SSL」

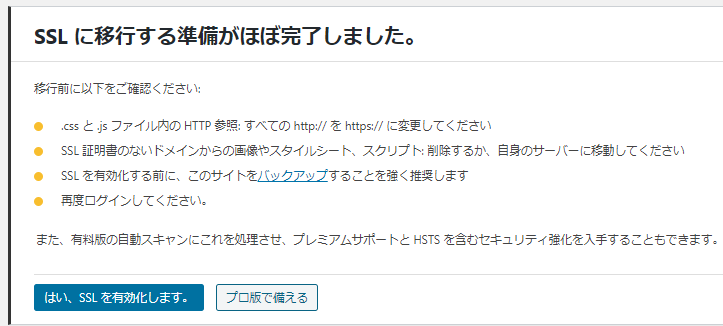
インストールし有効化、プラグインを開くと下記の画面が開きます。そして「はい、SSLを有効化します。」をクリックするだけ。爆速&簡単です。

以上でプラグインを使ったSSL化は終わりです。
ブラウザを開いてSSL化されているか確認
SSL化が完了したらブラウザからサイトを開きちゃんとSSL化がうまくいっているかチェックしましょう。これもカンタンです。
・http://自分のドメイン/ で自分のサイトを開き以下2つが確実なら成功です。
上記が確実なら常時SSL化、リダイレクトも成功していることが言えます。
Googleアナリティクス・サーチコンソールの設定
わすれがちですがGoogleアナリティクス・サーチコンソールにもブログサイトのURLを登録していると思います。そちらのURLもSSL化したhttps://へ変更しておきましょう。
【参考】常時SSL化で起きた不具合
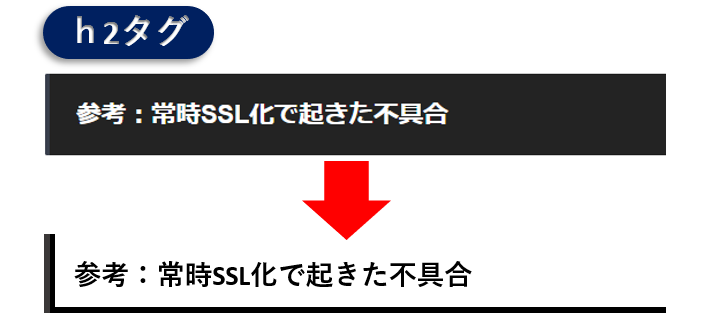
見出しタグのCSSが崩れてしまう
参考にわたしが直面したSSL化による不具合をご紹介します。「CSSが崩れる」のはたまにあるみたいです。

通常は黒の背景色が崩れて白くなっています。
色々試しましたがどうもCSSをいじっても治らず、最終的に「Cocoon設定」で「スキン」を再度設定しなおしたら治りました。
以上で常時SSL化の記事は終わりです。
こここまで読んでいただきありがとうございました。


コメント